کم کردن حجم فایل GIF در فتوشاپ
پسوند Gif در بین پسوندهای عکس در دنیای دیجیتال از محبوبیت خاصی برخوردار است و شاید دلیل آن امکان تولید عکس های متحرک و کم حجم با این استاندارد تصویری باشد. گسترۀ وسیعی از این نوع پسوند معمولاً در وب مورد استفاده قرار می گیرد که شاید بیشترین استفادۀ آن را در شبکه های اجتماعی به خصوص تلگرام دیده باشید. حالا ما برای ساخت این نوع عکس متحرک یک مشکل نه چندان کوچک داریم که آن هم این است که بعد از تولید یک عکس متحرک معمولاً با یک پروندۀ پر حجمی طرف هستیم که در خیلی از مواقع دریافت کنندۀ آن با مشکل مواجه خواهند شد و سرعت بارگذاری صفحات سایت را کاهش می دهند، یا مشکلاتی از این دست. به دلیل اینکه در بیشتر موارد حرفه ای ترین نرم افزار تولید Gif شاید فتوشاپ باشد، ما در اینجا به ۱۰ تا از ترفندهای کم کردن حجم فایل GIF در فتوشاپ اشاره خواهیم کرد.
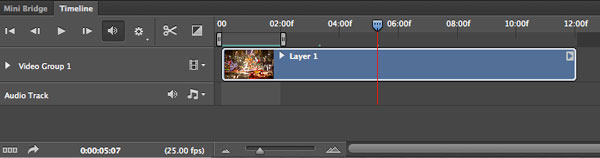
۱- حذف زوائد اضافی
تا جایی که می توانید باید از فریم های اضافی حذف کنید. به دلیل اینکه در عکس های متحرک Gif حرکت به صورت متوالی صورت می گیرد، شما تا جایی که قادرید باید از سر و ته فایل ویدیویی خود حذف کنید. امکان شروع مجدد یا همان Loop را در جعبۀ Timeline فعال کنید. حالا با استفاده از بالاترین قسمت این جعبه که یک لغزنده وجود دارد، محدوده ای از فیلم را که می خواهید در خروجی باشد را انتخاب کنید. حالا کافی است که خروجی خودتان را بگیرید.

حذف زوائد اضافی از gif
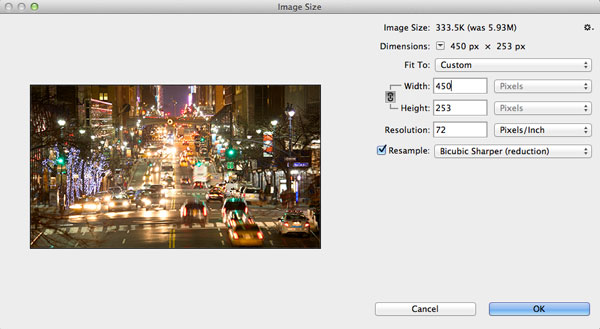
۲- کاهش اندازۀ طول و عرض عکس
طبیعی است که اگر اندازۀ طول و عرض عکس متحرک خود را کم کنید، از حجم آن هم کاسته خواهد شد. پس شما از دو روش می توانید این کار را انجام دهید. ابتدا استفاده از ابزار Image size است که قبل از خروجی گرفتن این کار انجام می شود. روش دوم هنگامی است که با استفاده از ابزار Save for Web می خواهید خروجیِ خود را بگیرید که در آنجا باید عرض و طول را مشخص کنید.

کاهش اندازۀ طول و عرض عکس
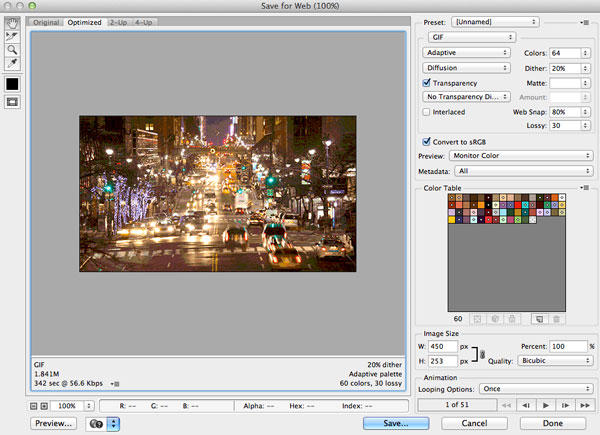
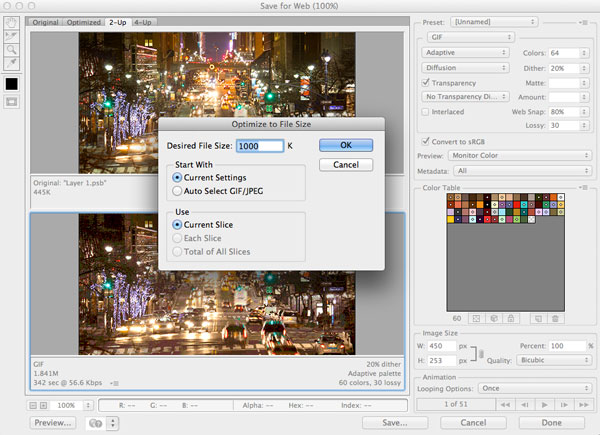
۳- ذخیره برای وب
همانطور که می دانید و در آموزش های قبلی سایت آموزش فتوشاپ خدمت شما داده شد، فتوشاپ دارای ابزاری به نام Save for web می باشد که با حفظ کیفیت عکس تا جایی که امکان داشته باشد، حجم آن را کم می کند. البته این کار به صورت خودکار توسط این بخش از فتوشاپ انجام نخواهد شد و باید تنظیمات آن را انجام دهید. تنظیماتی که در ادامه خواهند آمد.

ذخیره برای وب
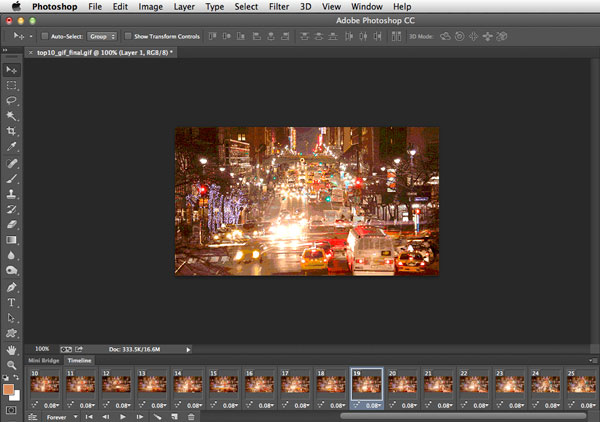
۴- کاهش تعداد فریم ها
عکس متحرکی که شما می سازید، از فریم های زیادی تشکیل شده است. زمانی که نوار Timeline یا همان نوار زمان برای شما باز است، تعداد این فریم ها (قاب ها) را می توانید ببینید. هر کدام از این فریم ها را که خواسته باشید می توانید دستی حذف کنید. به عنوان مثال اگر شباهت چند تا فریم پشت سر هم بسیار زیاد است، شاید خواسته باشید از تعداد آنها کم کنید. اما حتماً باید دقت داشته باشید که برای اینکه از کم شدن طول مدت زمان کل فیلم کم نشود، به مدت زمان فریم های قبلی یا بعدی آن باید اضافه کنید.
برای حذف کردن هر فریم باید روی آن یک بار کلیک کنید تا انتخاب گردد. بعد از آن روی نماد سطل زباله که در پایین صفحه وجود دارد کلیک کنید. برای افزایش مدت زمان هر فریم هم کافی است روی علامت پیکان گوشۀ سمت راست پایینِ هر فریم کلیک کنید. مدت زمانی را انتخاب کنید و یا روی Other کلیک کرده و یک زمان را دستی به واحد ثانیه وارد کنید.

کاهش تعداد فریم ها
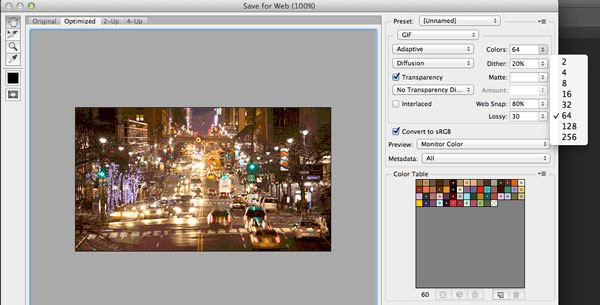
۵- کاهش تعداد رنگ ها
هر عکس دیجیتالی از تعدادی رنگ با کد رنگ خاص تشکیل شده است که زمانی که قصد خروجی کردن از آن را در پنجرۀ Save for web دارید، از طریق فهرست کشویی Colors می توانید تعداد رنگ ها را تعیین کنید. علاوه بر آن از قسمت Color Table یا همان جدول رنگ ها می توانید رنگ هایی را به صورت دستی حذف کنید که احساس می کنید درون تصویر شما کاربرد زیادی ندارند و با حذف کردن آنها از کیفیت عکس تان خیلی کاسته نخواهد شد.

کاهش تعداد رنگ ها
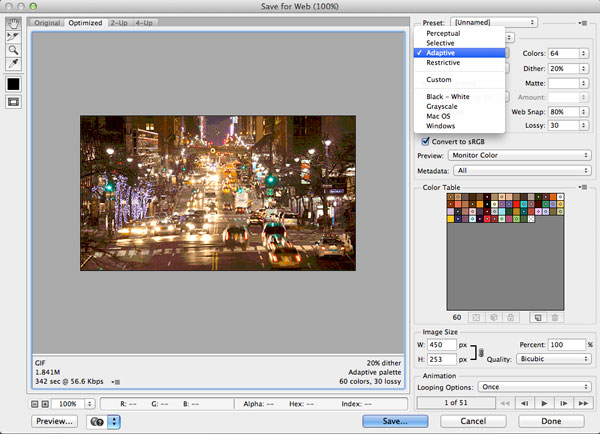
۶- از کدام الگوریتم کاهش رنگ استفاده شود؟
در همان پنجرۀ Save for web می توانید یکی از الگوهای از پیش تعیین شده را برای کاهش رنگ انتخاب کنید.
Perceptual : این الگوریتم برای انتخاب رنگ هایی است که توسط چشم انسان قابل درک هستند. که بقیۀ رنگ های کم اهمیت تر از این نظر را حذف می کند.
Selective : شاید مثل همان الگوریتم قبلی باشد با این تفاوت که حیطۀ بیشتری از رنگ ها را در جدول رنگ ها پشتیبانی کند. گسترۀ بیشتری از رنگ ها را هم شامل می شود.
Adaptive : این الگوریتم از طیف رنگی که بیشتر در تصویر استفاده شده است الگوبرداری می کند و از این رنگ ها بیشتر در جدول رنگِ آن تصویر استفاده می کند.
Restrictive : این الگوریتم هم از استانداردها، ۲۱۶ رنگ، جدول رنگ های امن وب با عمق ۸ بیت (۲۵۶ رنگ) در سیستم عامل های ویندوز مک استفاده می کند. استفاده از این مورد تضمین می کند که در هیچ مرورگری عکس ما هیچ مشکلی از نظر رنگی نداشته باشد. اما شاید اندکی به حجم نهایی کار اضافه کند.

انتخاب الگوریتم کاهش رنگ
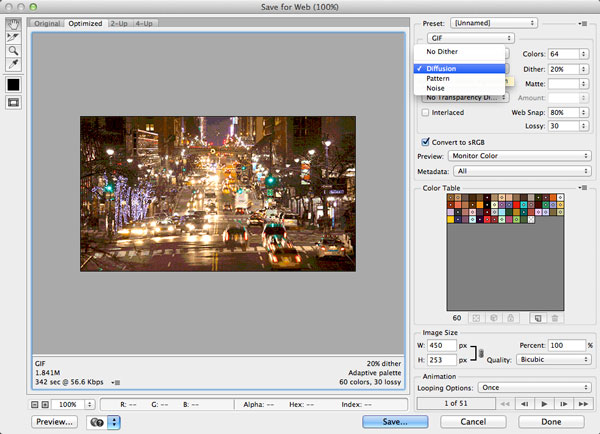
۷- شاخص Dither
به دلیل اینکه عکس هایی با پسوند gif دارای تعداد محدودی رنگ هستند، شاید ما بتوانیم با استفاده از شاخص Dither رنگ های مشابه را تقلید کنیم. از فهرست کشویی Dither که در همان پنجرۀ Save for web وجود دارد، برای این تقلید رنگ باید الگوریتمی را انتخاب کنید. گزینۀ Diffusion به شما امکان انتخاب این شاخص را می دهد که باید یک عددی را در جعبۀ روبرویی وارد کنید. اما اگر Pattern یا Noise را انتخاب کنید، دیگر انتخاب درصد Dither خارج از دسترس شماست.
دقت کنید که در یک پروندۀ Gif هر چقدر Dither یا همان به نوعی لرزش بیشتر باشد، حجم خروجیِ نهایی هم بیشتر خواهد شد. امکان Dither پیکسل هایی با رنگ های مختلف اما نزدیک به رنگ های مجاور را برای ایجاد یک طرح یکدست می سازد. برخی از عکس ها به Dither بیشتری نیاز دارند. اما در هر صورت تا جایی که می توان باید این شاخص را کاهش داد تا حجم عکس نهاییِ ما زیاد نشود.

شاخص Dither
۸- تنظیمات Web Snap، Lossy، Transparency و Interlaced
Web Snap : این امکان باعث می شود که رنگ های مورد استفاده در تصویر بیشتر به رنگ های امن وب تبدیل شوند. مقدار ۰ درصد تغییری ایجاد نمی کند و مقدار ۱۰۰ درصد حداکثر هماهنگی را نسبت به رنگ های امن وب در بر دارد.
Lossy : اطلاعاتی از عکس که توسط فرد دیده نمی شود را برای کاهش حجم عکس کسر می کند.
Transparency : به معنای شفافیت است که اگر عکس شما شامل پیکسل های بی رنگ یا همان شفاف است، این گزینه را باید فعال کنید. در صورت غیرفعال بودن آن رنگ شفاف با یک رنگ مات نزدیک جایگزین می شود و ممکن است که حجم را افزایش دهد.
Interlaced : باعث می شود که پروندۀ gif در مرورگر در چند گام بارگیری شود. مثل امکان progressive برای عکس های JPEG.
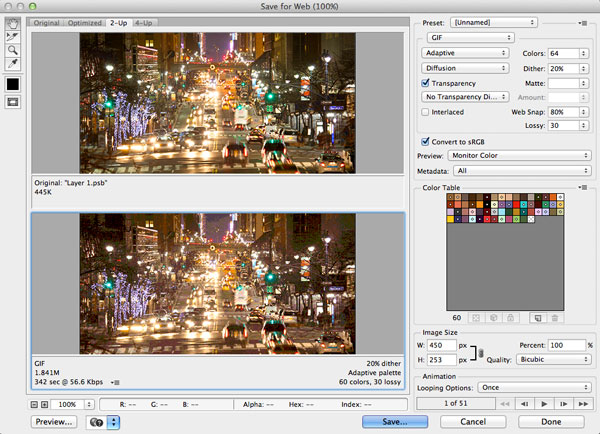
۹- مقایسۀ نسخه ها قبل و بعد
از سربرگ های بالا سمت چپ پنجرۀ Save for web استفاده کنید و حالت های دو تایی یا حتی ۴ تایی از قبل و بعد از اعمال تغییرات را انتخاب کنید. با این کار می توانید ببینید با اعمال تغییر در هر گزینه، چه تغییری در عکس نهایی البته از نظر بصری داده خواهد شد.

مقایسۀ نسخه ها قبل و بعد
۱۰- پیش نمایش و ذخیره تنظیمات برای استفادۀ مجدد
اگر با تنظیماتی که تا به اینجا انجام دادید، راضی بودید، حالا وقت آن است که این تنظیمات را به صورت یک Preset یا همان تنظیمات از پیش انجام شده ذخیره کنید. تا در دفعات بعدی به راحتی بتوانید با چند کلیک ساده تمامی تنظیماتی که الان انجام دادید را روی تصاویر متحرک بعدی هم پیاده کنید. برای این کار روی علامت سه خط در بالا سمت راست پنجره کلیک کنید و دستور Save Settings را انتخاب کنید و این تنظیمات را در جایی از رایانۀ خود ذخیره کنید.

پیش نمایش و ذخیره تنظیمات برای استفادۀ مجدد
امیدواریم که این آموزش راجع به کم کردن حجم فایل GIF در فتوشاپ مورد استفادۀ شما قرار گرفته باشد. البته باید بدانید که نکات و ترفندهای دیگری هم برای این کم حجم کردن وجود دارد که همراهیِ شما را با مقاله های آموزشی دیگر سایت آموزش فتوشاپ می طلبد.

۱ دیدگاه
ممنون بسیار کامل بود