ساخت ساعت صیقلی نقره ای در فتوشاپ 2
در این قسمت ادامهی آموزش ساخت ساعت صیقلی نقرهای در فتوشاپ را پی میگیریم. در قسمت قبل تا مرحه 6 پیش رفتیم و امروز میخواهیم با هم به ادامه مراحل بپردازیم.
مرحله 7
ابزار Rectangle Tool را از جعبه ابزار انتخاب کنید و یک مستطیل همانند شکل زیر با رنگ سیاه 000000# رسم کنید.

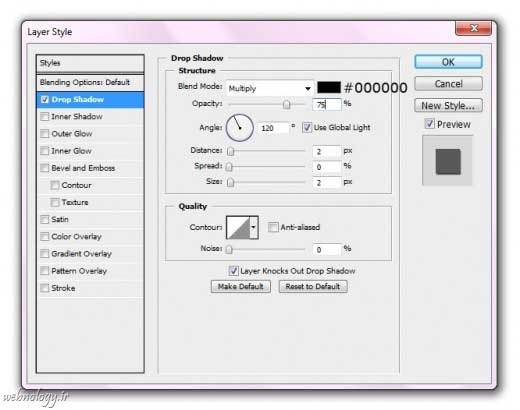
با استفاده از پنجرهی سبکدهی که قبلاً طریقهی فراخوانی آن گفته شده تنظیمات زیر را اعمال کنید.
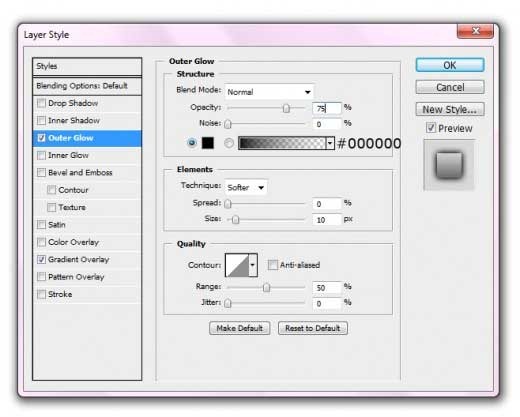
Outer Glow
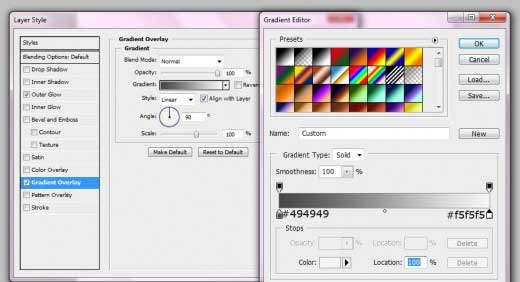
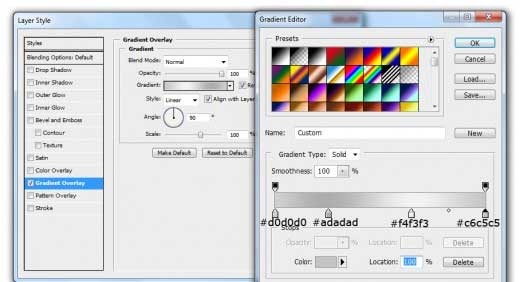
Gradient Overlay

تنظیمات سبک Gradient Overlay
حال بعد از استعمال تنظیمات بالا نتیجهی زیر را خواهیم داشت.
سپس از لایهی مستطیلی که در مرحلهی قبل ساختید یک نسخهی دیگر بسازید (Copy) و آن را در بالای ساعت مانند تصویر زیر تنظیم کنید.
مرحله 8
برای بار دیگر ابزار Rectangle tool را انتخاب کنید و یک مستطیل کوچک با رنگ a9a9a9 مانند عکس زیر ترسیم نمایید.
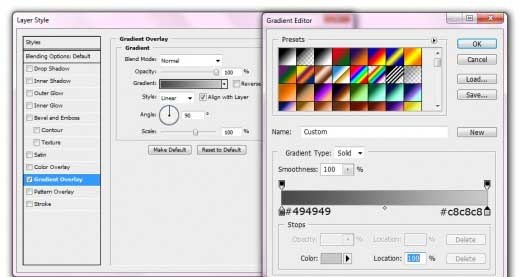
حال یک روکش با شیب رنگ یا همان Gradient Overlay را بر روی مستطیل کوچک اعمال میکنیم.
مرحله 9
ابزار قلم یا Pen Tool را انتخاب میکنیم و یک لایهی مستطیل کوچک با رنگ dddddd# ترسیم میکنیم.
در این جا از این شکل یک نسخه تهیه میکنیم و دقیقاً طرف راست آن را مانند تصویر زیر تنظیم میکنیم. این دو شکل کوچک و خود مستطیل کوچک را از پنل لایهها انتخاب میکنیم و آنها را با هم پیوند میزنیم. (با فشردن کلیدهای ترکیبی Ctrl+E). نام لایهی جدید را Small Rectangle بگذارید.
مرحله 10
از مستطیل کوچکی که ساختید، حدود 15 عدد نسخه میگیریم و از آنها مانند عکس زیر، بند ساعت را درست میکنیم.
سپس همهی 15 لایه از دستبند ساعت را انتخاب میکنیم و کلیدهای ترکیبی Ctrl+E را میفشاریم تا تمام لایهها یکی شوند، بعد از آن از لایهی جدید یک نسخه گرفته و در طرف دیگر ساعت مانند تصویر زیر آن را تنظیم میکنیم.
مرحله 11
حالا ابزار خط یا Line Tool را انتخاب کنید و یک خط با رنگ سفید ffffff# رسم کنید.
دوازده عدد از این لایه کپی بگیرید و مانند تصویر زیر آنها را تنظیم کنید.
مرحله 12
سپس ابزار متن (Text Tool) را انتخاب کنید و اعداد 1 تا 12 را به صورت دایره مثل تصویر زیر بچینید.
مرحله 13
ابزار Ellipse tool را انتخاب کنید و یک دایره با رنگ ffffff# در وسط دایره مشکی رسم کنید.
مرحله 14
ابزار Pen Tool را انتخاب کنید و عقربهی ساعت را با رنگ سفید fffff# مانند تصویر رسم کنید.
حال دومین عقربه را هم مانند مرحله قبل بسازید.
برای بار دیگر ابزار line tool را انتخاب کنید و سومین عقربه را هم رسم کنید.
مرحله 15
یک مستطیل کوچک دیگر با کمک ابزار Rectangle Tool رسم کنید و با رنگ adadad# مانند تصویر اعمال کنید.
حال یک Gradient Overlay (روکش شیب رنگ) بر روی لایهی مورد نظر استعمال کنید.
حالا ما نتیجهای مانند زیر داریم:
مرحله 16
در اینجا آخرین مرحله را با کمک ابزار Pen Tool یا Ellipse Tool پی میگیریم و یک دایرهی کوچک با رنگ adadad# رسم میکنیم و آن را مانند تصویر زیر تنظیم میکنیم.
تبریک، ما در فتوشاپ به طور موفقیت آمیز یک ساعت درست کردیم. شما در عکس زیر میتوانید تصویر نهایی را شاهد باشید، که چه قدر شبیه به یک ساعت واقعی است! این است اندکی از قدرت فتوشاپ!!























۰ دیدگاه